目次
- メタバースで交流できる空間をつくろう
- 推しキャラを現実世界に召喚しよう
- ARスタンプラリー&謎解きをつくろう
- ARマーカーの上に3Dを表示させよう
- VR(バーチャル・リアリティ)に対応しよう
- バーチャルツアーで案内アプリをつくろう
推しキャラを現実世界に召喚しよう
RaptexはARを活用して、現実世界の見え方を拡張するアプリも簡単につくって公開することができます。
今回は自分の好きなキャラクターを現実世界に召喚するアプリの制作を通じて、ARアプリの作り方を学んで見たいと思います。
2Dキャラクターを召喚する
それではまず、表示する2Dキャラクターを用意しましょう。
今回は下記の素材サイトから立ち絵をお借りして試してみます。
https://wataokiba.net/

今回はこちらの立ち絵を現実世界に召喚します。
もちろん、ご自身の好きなキャラクターを用意してください。
それではプロジェクトを新規作成してクラフト画面を開きます。
クラフト
まずは、左メニューのプロジェクト設定から
「AR マーカーなし」を選択します。

適用したら、クラフト画面で
背景シーン → なし
空の設定 → 表示しない
にしてください。
ARアプリの場合、背景があるとカメラの入力が表示されません。
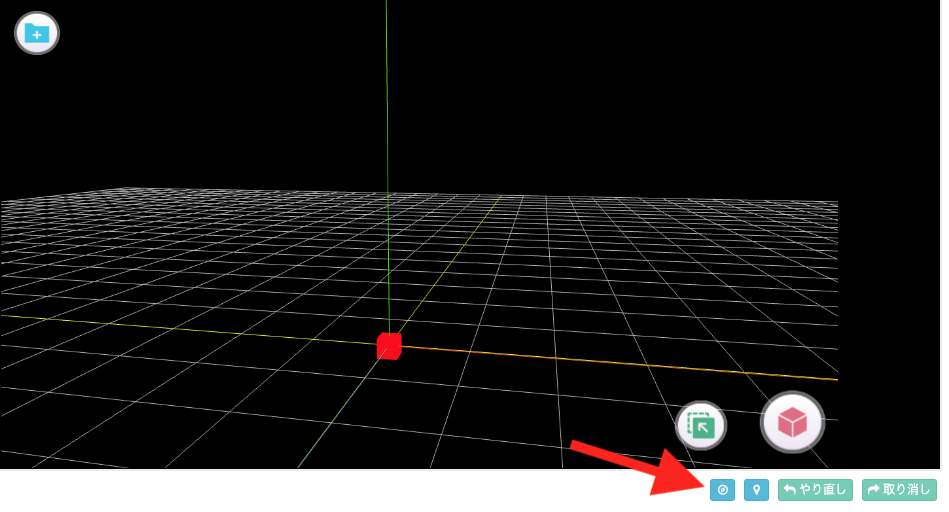
真っ暗だと作業しづらいので、右下の法線表示を有効にしておきましょう。

続いて、カメラを中心まで移動させましょう。
ARの場合は中心(0,0,0)を起点として現実世界と融合されるので、作業視点もそこに近い場所に移動させておいたほうが、見え方の差が少なくて作業がしやすいです。
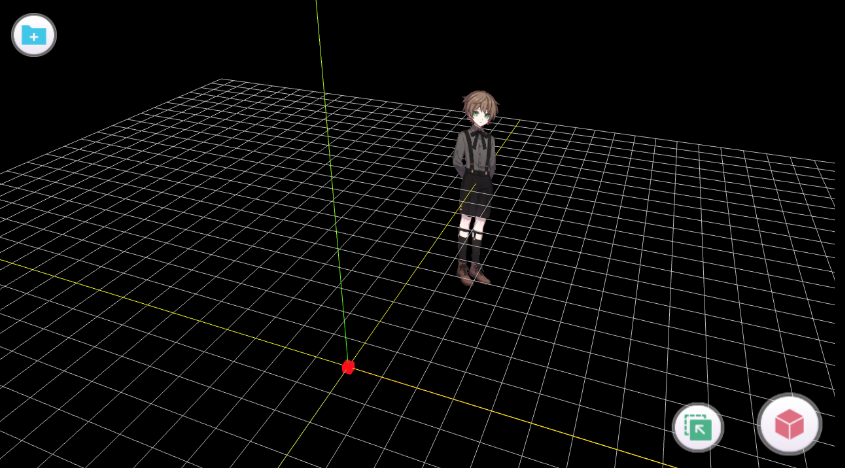
それでは、「イメージ」を配置します。
先程の画像を選択してください。
位置は、被写体にもよりますが、カメラを中心(0,0,0)からの見え方が近くなります。
今回は次のような位置で配置してみました。

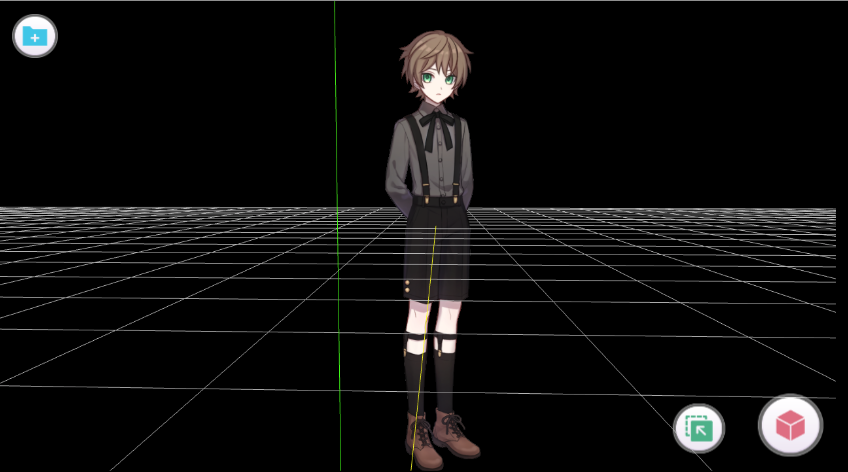
中心点から見た場合の見え方

保存してRaptexHubにアップロードしてください。
アップロード後に表示されるQRコードをスマホのカメラに表示すると簡単に動作確認できます。

いかがでしょう、自分の部屋にキャラクターが表示されました。
左下のコントローラーで微調整も可能です。
タップでボイスをしゃべったり、表情を変更する
★中級者向け(飛ばしてもOK)
スクリプトを使います。先にティラノスクリプトを確認しておくことをおすすめします。
RaptexでつくるARの特徴として、オブジェクトのタップと連動して様々な演出が可能な点があります。
今回は、キャラクターをタップするとボイスを再生して表情を切り替える処理を作成してみます。
まず、ボイスと立ち絵のパターンを追加します。
音声はmp3形式でそれぞれ
voice1.mp3
voice2.mp3
voice3.mp3
というファイルをゲーム素材フォルダに追加します。
これは3D側で実行しない素材ファイルのことで、ティラノエンジン側の命令から使用される素材を格納する場所です。
*3D空間上で音の鳴らす場合は、いつもの素材管理ですが今回は3D空間ではなく、一定の音量で鳴らしたいのでティラノ側の機能を使用します。
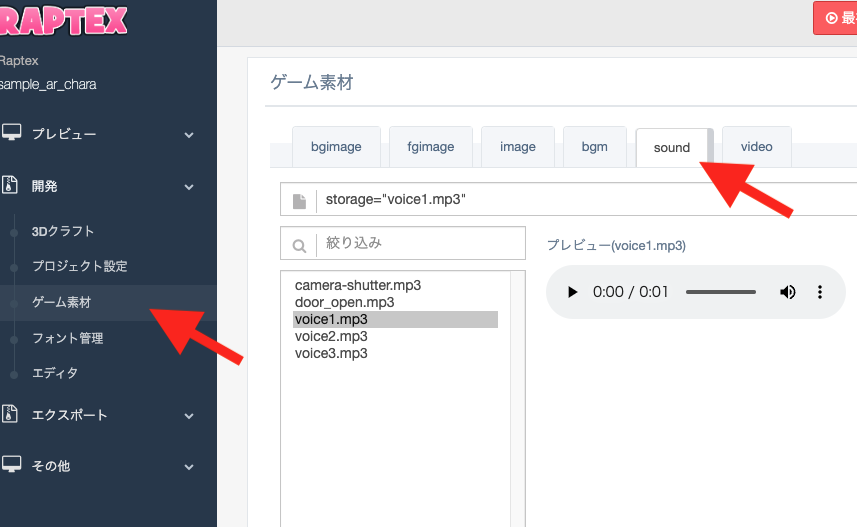
左メニューの「ゲーム素材」から「sound」タブをひらいて、3ファイルをドラッグ&ドロップで登録します。

立ち絵は最初に表示したもを含めて
dansei_1.png
dansei_2.png
dansei_3.png
というファイルです。
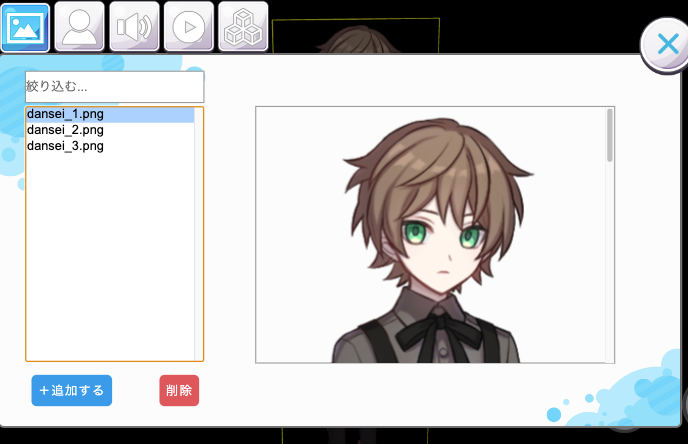
これらは3D空間上に表示されてる素材に使用されるものですので、3D素材管理側に追加します。

それでは立ち絵のイベントスクリプトに以下のスクリプトを設定してみてください。
[iscript]
//変数の初期化
if(typeof tf.count=="undefined"){
tf.count=0;
}
tf.voice_files= ["voice1.mp3","voice2.mp3","voice3.mp3"];
tf.chara_files= ["dansei_1.png","dansei_2.png","dansei_3.png"];
//クリック毎に素材ファイルを変更
tf.voice_file = tf.voice_files[tf.count];
tf.chara_file = tf.chara_files[tf.count];
if(tf.count>=2){
tf.count=0;
}
[endscript]
[playse storage="&tf.voice_file"]
[raptex_3d_image_update name="poster1" texture="&tf.chara_file"]
[raptex_3d_image_update] タグは、画面上に表示されているイメージオブジェクトのテクスチャなどを更新することができます。
こちらを保存して「最初から実行」を試してみましょう。
キャラクターをタップすると表情とボイスが流れましたね。
このように、AR上に表示されたオブジェクトと連動した様々な演出が可能となっています。
3Dキャラクターを表示する
今度は3Dのオブジェクトを表示してみたいと思います。
2Dだとどうしても平面的な表現しかできませんので、限界もあります。
まずは3Dモデルを用意します。
今回もなんでも良いですが、以下のモデルをお借りしました。
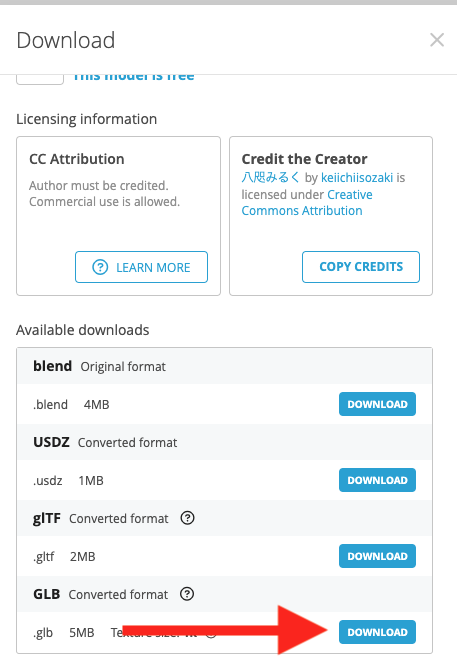
https://sketchfab.com/3d-models/51dc47334dee42b9bb8e53ee07aa8006
glb形式でダウンロードしてください。

続いて、新しいプロジェクトを作成します。
プロジェクトタイプに「ARウォークスルー」を選択してください。
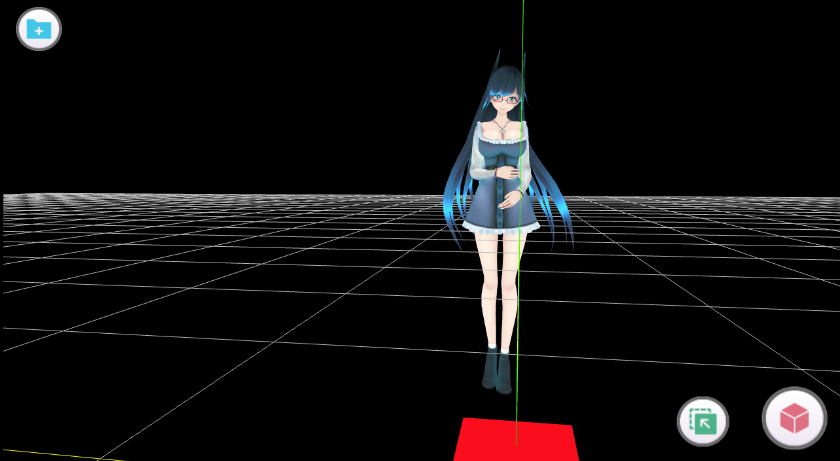
あとは先程ダウンロードした3Dモデルを読み込んで、正面に配置します。

保存してRaptexHubにアップロードしてみましょう。
アップロードしたら、Android端末でアクセスしてください。
近づいたり、離れたりすることで色々な角度から見ることができました。
RaptexではA ARウォークスルーは現状、iPhoneは未サポートです。(将来的にはサポート予定)
最後に「AR平面設置」を確認します。
プロジェクトタイプに「AR平面設置」を選択します。
このモードは床や壁を検知して、現実世界に配置することができる機能です。
主に家具などを部屋に配置して見てみるといったアプリによく利用されます。
まとめ