目次
- メタバースで交流できる空間をつくろう
- 推しキャラを現実世界に召喚しよう
- ARスタンプラリー&謎解きをつくろう
- ARマーカーの上に3Dを表示させよう
- VR(バーチャル・リアリティ)に対応しよう
- バーチャルツアーで案内アプリをつくろう
ARマーカーの上に3Dを表示させよう
今回はマーカを使用したARアプリの開発を試してみたいと思います。
ARマーカーを使用すると、印刷された印(マーカー)の上に3Dのオブジェクトを表示することができます。
他のサンプルでもARを扱いましたが、これはマーカーレスAR と呼ばれるものでした。
■マーカーあり
マーカーを基準として3Dオブジェクトが配置される
■マーカーなし
自分の視点(カメラ)を基準として3Dオブジェクトが配置される
実際に試してみるとすぐにわかりますので、1つ作ってみましょう。
プロジェクトを新規作成後、
プロジェクトタイプに「ARマーカー有り」を選択して適用します。
マーカー画像の作成
最初にマーカーの画像を用意しましょう。
基本的に判別しやすい印のほうが認識されやすいですので、あまり複雑な画像などはおすすめしません。
今回はアルファベットの A B C が書かれた画像を準備して試します。
以下の画像をダウンロードしてください。



これをARで使用するために、パターンファイルを生成する必要があります。
以下のURLにアクセスしてください。
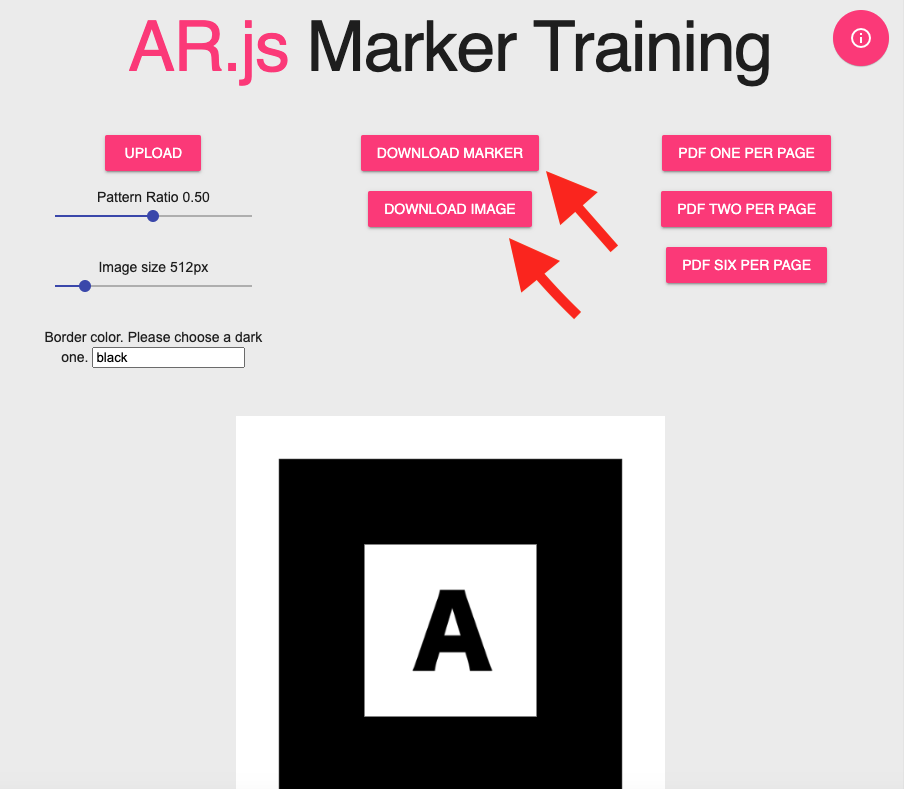
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
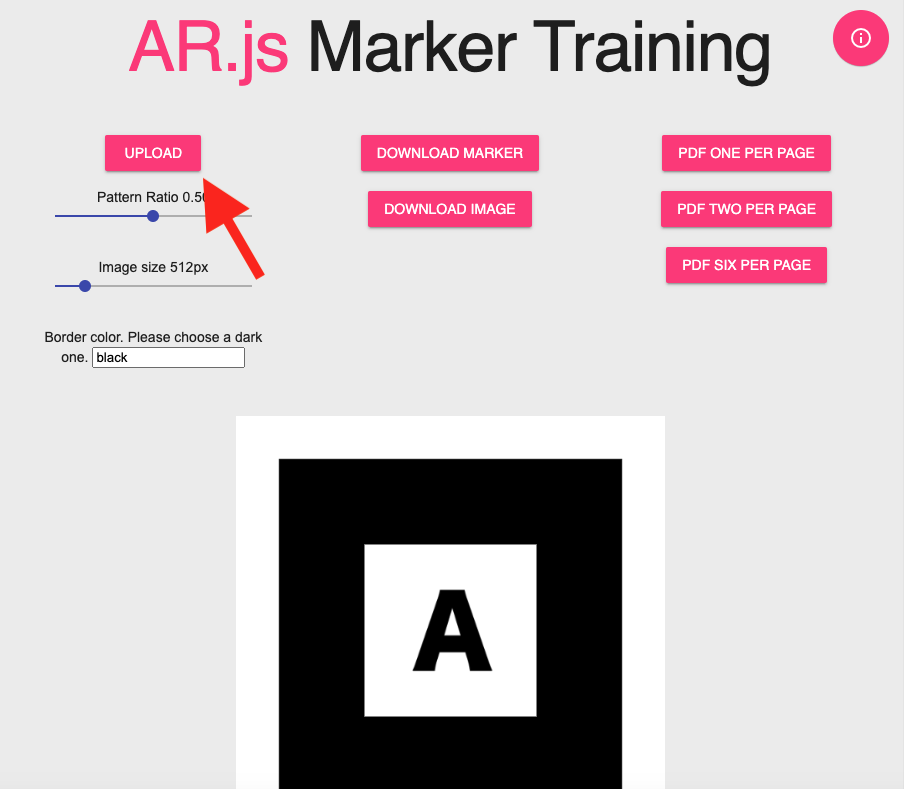
左上の「UPLOAD」から先程ダウンロードしておいた A という画像をアップロードします。

アップロードできたら、中央の「DOWNLOAD MARKER」と「DOWNLOAD IMAGE」という2つのボタンをおしください。

マーカ用のパターンファイル(patt)と マーカー画像(png)がダウンロードできましたね。
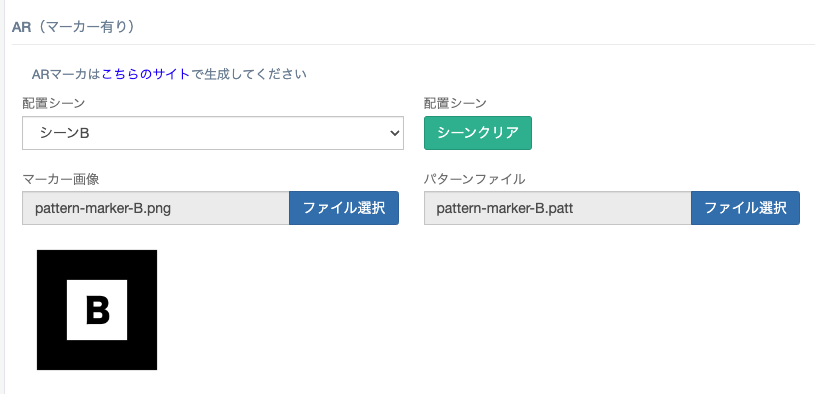
そしたらRaptexStudio の プロジェクト設定に戻ってください。
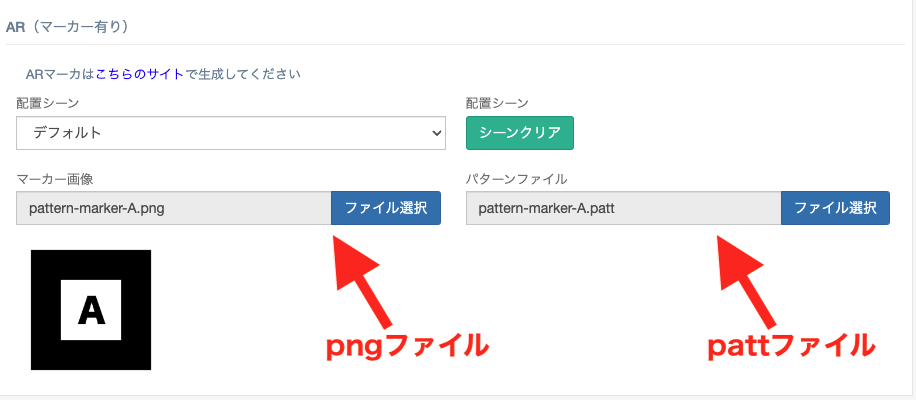
一番下の AR(マーカー有り)を確認して
マーカー画像に先程ダウンロードしたpngファイルを配置。
パターンファイルにpattファイルを配置します。

最後に適用するを押して、3Dクラフト画面に戻ります。
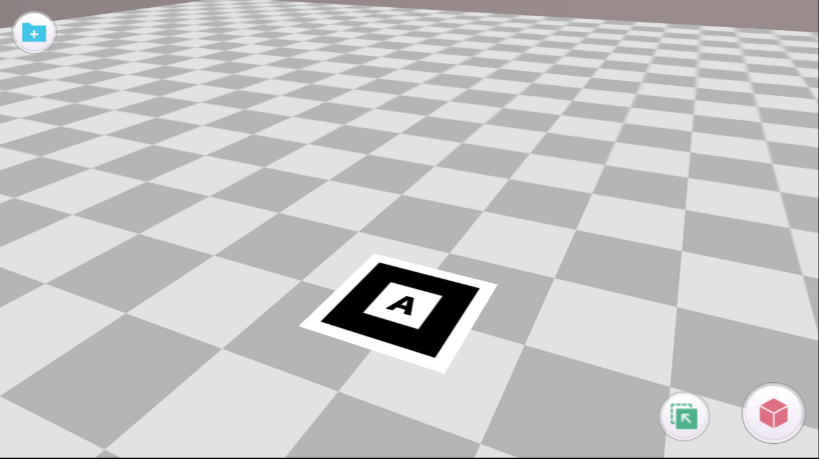
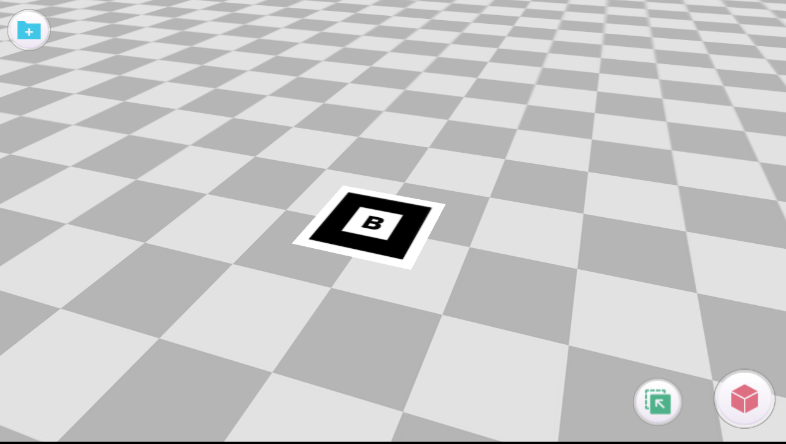
すると、中心部分に先程設定したマーカー画像が表示されていますね。

このシーンに3Dオブジェクトを配置してみましょう。
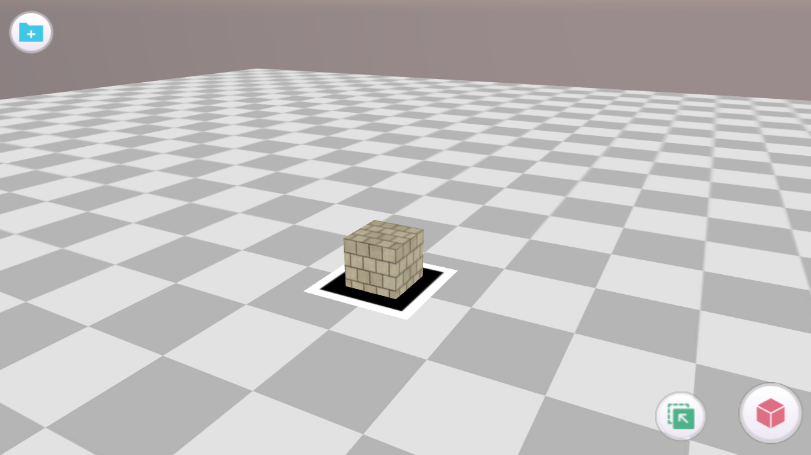
まずは、わかりやすいようにマーカの上にブロックを配置してみます。

続いて、マーカー画像を紙に印刷しておきましょう。
ディスプレイなどに表示したものでも可能ですが、反射などで安定しない場合があります。
あとはプロジェクトをRaptexHubにアップロードして動作確認してみましょう。
(作業PCにカメラがついているひとは、それでも動作確認OK)
印刷したマーカーにカメラをむけると、マーカーの上にブロックが表示されるのを確認できました。
もちろん、マーカー上のオブジェクトにもイベントスクリプトが仕込めるので、色々なことができそうですね。
複数マーカーを同時に表示する
RaptexStudio は異なる種類のマーカーを同時に表示することもできます。
1つのマーカー画像は1つのシーンにひも付きます。
まずは、シーン2つを追加します。
それぞれ、シーンB と シーンC とします。
次に、最初にダウンロードしておいた B と C の画像も マーカーとパターンファイルを作成してください。
あとは、プロジェクト設定でシーンBに マーカーBを。
シーンCにマーカーCの画像を設定してください。

2つ登録したら、最後に適用するを選択。

シーンB シーンC にオブジェクトを配置して保存してみましょう。
今回はそれぞれキャラクターの立ち絵を配置してみました。


保存して実行してみましょう。
それぞれのマーカに対応するシーンが表示されていれば成功です。
もちろん、イベントスクリプトも仕込めますので、ARであっても、様々な演出が可能です。