目次
- メタバースで交流できる空間をつくろう
- 推しキャラを現実世界に召喚しよう
- ARスタンプラリー&謎解きをつくろう
- ARマーカーの上に3Dを表示させよう
- VR(バーチャル・リアリティ)に対応しよう
- バーチャルツアーで案内アプリをつくろう
ARスタンプラリー&謎解きをつくろう
この章ではARをつかったスタンプラリーを作ってみたいと思います。
実際にその場所にいってQRコードを読み込むことでスタンプを獲得。
最終的にゴール地点で獲得したスタンプの数を表示します。
まず、シンプルなスタンプラリーで仕組みを学んだ後、応用編としてARをつかった謎解きゲームを作ってみたいと思います。
ARスタンプラリー
それでは、早速プロジェクトを新規作成してください。
プロジェクト設定からプロジェクトタイプに「ARマーカー無し」を選択。
適用します。
RaptexでARのスタンプラリーを作る方法は、QRコードを読み込むことでシーンに移動することができる仕組みを応用します。
そのシーンでスタンプを獲得したフラグを立てておいて、ゴールで最終的に獲得したスタンプを集計するという仕組みです。
今回はスタンプ3つ+ゴール地点 の合計4つ シーンを作成します。
それでは、シーンを4つ作成してください
デフォルト - 起動直後の画面です
room1 - 1つ目のスタンプです。
room2 - 2つ目のスタンプです。
room3 - 3つ目のスタンプです。
room_select 最後のゴール地点です。
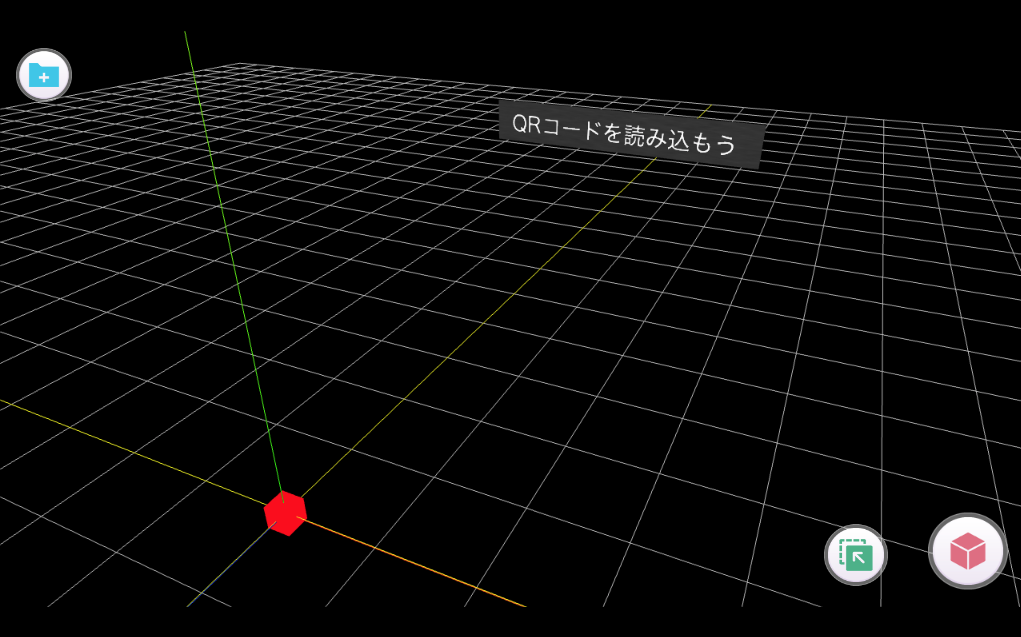
作成したらまずは、デフォルト画面をつくっていきます。
「QRコードを読み込もう」というボードを正面に配置します。

これは起動直後に表示されるもので、この後、QRコードを読み込むことでシーンに移動します。
ただ、初期化処理をしておきたいので、このオブジェクトにイベントスクリプトを仕込んでおきましょう。
トリガーを初期化として以下のスクリプトを記述してください。
[iscript]
f.user={
t1:false,
t2:false,
t3:false,
};
[endscript]
スタンプを手に入れたらtrue にします。
スタンプ獲得処理
続いて、QRコードを読み込んだときに移動するシーンでスタンプの獲得処理をしましょう。
実際は獲得時に凝った演出があるとなお良いのですが(例えばスタンプを押すようなアニメーション)今回はテキストだけで済ませておきます。
シーンroom1を開いて、適当なオブジェクト(ブロック)を配置します。
そして、クリックで発動するイベントスクリプトを記述してください。
#
スタンプを発見![p]
[if exp="f.user.t1==false"]
スタンプを押しました![p]
[iscript]
f.user.t1=true;
[endscript]
[else]
このスタンプはもう押してるぞ[p]
[endif]
ブロックをコピーして f.user.t1 の部分を t2 と t3 に変更するのを忘れずに。
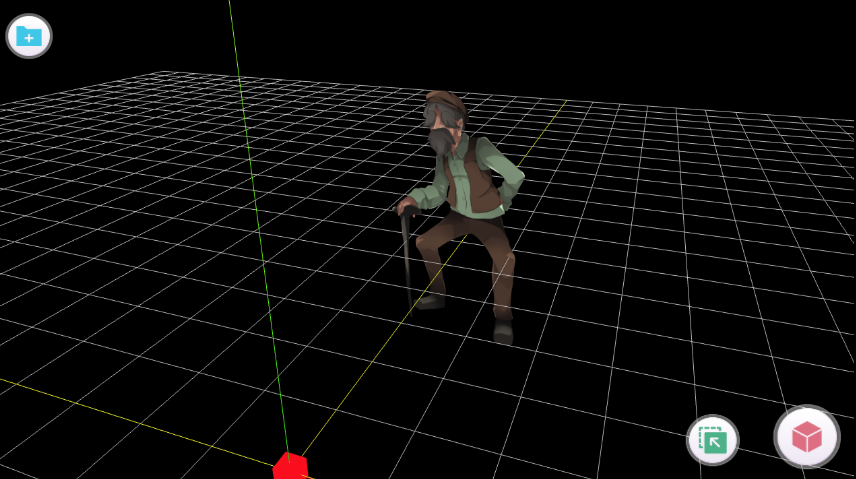
それでは仕上げにゴール地点のシーンを編集します。
ゴールではキャラクターを配置して、クリックすると結果を教えてくれるような形にします。

クリックで発動するイベントスクリプトに
どうじゃ?[p]
すべてのスタンプは集まったかの?[p]
[iscript]
f.count = 0;
if(f.user){
if(f.user.t1) f.count++;
if(f.user.t2) f.count++;
if(f.user.t3) f.count++;
}
[endscript]
おぬしは[emb exp="f.count"]個のスタンプをもっているようじゃな。
[p]
[if exp="f.count<3"]
3個そろったら、またここに来るのじゃ。[p]
[else]
おぉ、すべての財宝を手に入れたのじゃな[p]
おめでとう![p]
ゲームクリア[p][s]
[endif]
それでは実際に動作を確認してみましょう。
スタンプラリー動作確認
まずは、シーンを呼び出すためのQRコードを確認します。
プロジェクト設定の一番下でシーン毎にQRコードが確認できます。
実際は印刷物やポスターなどにQRコードを印刷して利用することになりますが、
今回はテストなのでディスプレイに表示されているこのQRコードをつかってテストすると良いでしょう。
(もちろん印刷して確認してもOK)

それでは、このプロジェクトをRaptexHubにアップロードしてスマホからURLにアクセスしてください。
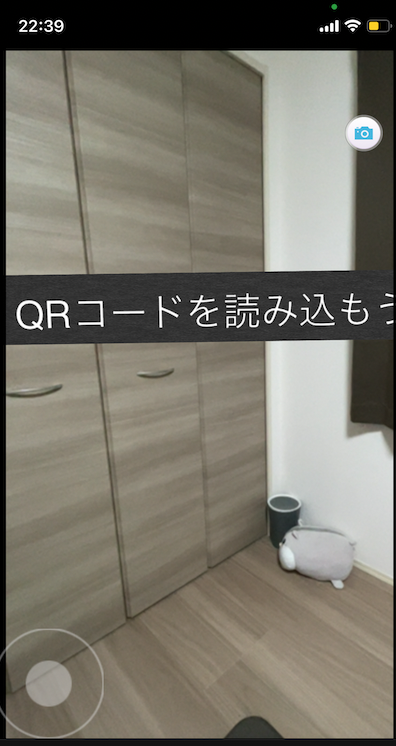
次の画面が表示されていると思います。

この状態で先程のQRコードが映るようにかざしてください。

シーンが変わりました。ブロックをクリックしてスタンプを獲得しましょう。
最後にゴール視点のQRコードにかざします。

スタンプの数を教えてくれました。
いかがでしょう。この仕組みを応用すると書籍やイベント、観光地と連動した企画などもつくれそうですね。
続いては、このプロジェクトを応用してもう少し凝ったARを作ってみます。
AR謎解きゲームをつくってみる。
先程のスタンプラリーを少し応用して、ARをつかった謎解きゲームをつくってみましょう。
先程まではシーンのブロックをクリックするだけでしたが、ちょっとした仕掛けを取り入れてみます。
具体的には
スタンプから宝石を集めるに変更して、それぞれのシーンに移動すると宝箱から3つの宝石を集めようというゲームです。
まず、最初のデフォルト画面はそのまま使います。
宝石を見つけた時点でフラグを立ててあげる処理は一緒です。
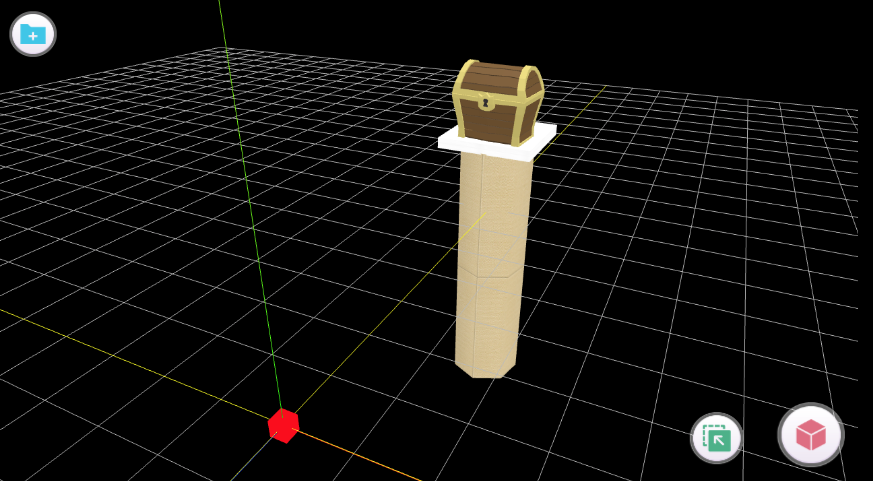
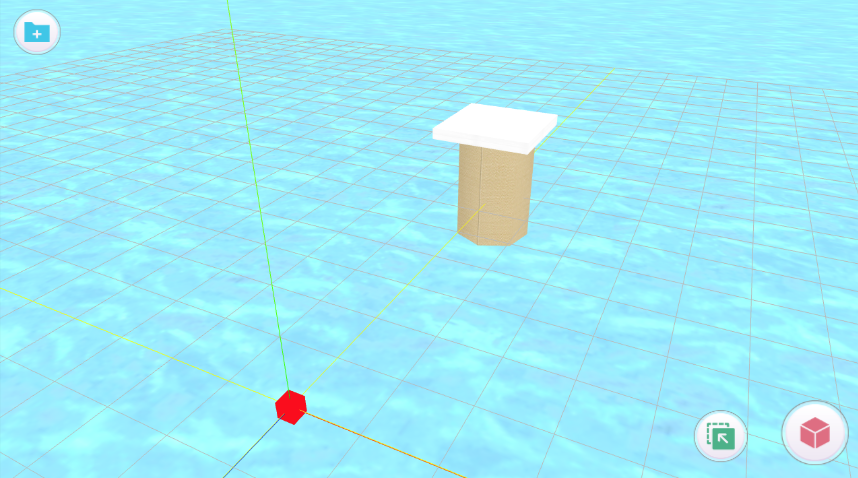
次に、room1は目の前に宝箱があり、クリックすると宝石が獲得できる仕組みをつくります。

赤い地点が自分のおへそ あたりの感覚でつくっていくと良い感じになります。
宝箱をクリックすると以下のイベントスクリプトが発動します。
#
宝箱をみつけた。[p]
[playse storage="open.mp3"]
中を確認した[p]
[if exp="f.user.t1==false"]
[playse storage="lvup.mp3"]
赤い宝石をみつけた![p]
[iscript]
f.user.t1=true;
[endscript]
[else]
もうすでに中身は取得済みだぞ[p]
[endif]
効果音を宝箱を空けたときと宝石をみつけたときに鳴らしています。
続いてroom2
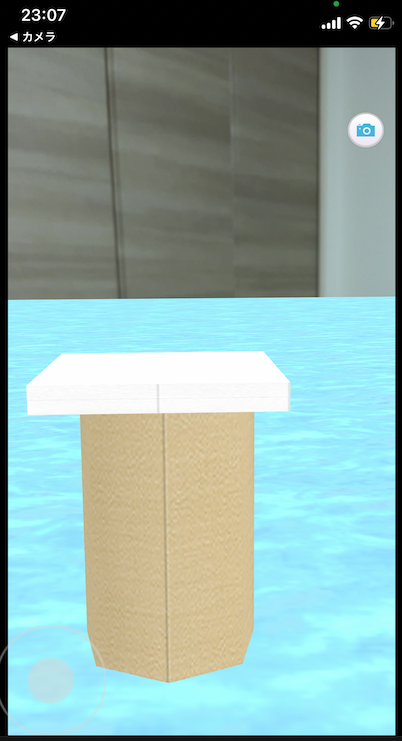
room2は水辺の上にたっていて、一軒宝箱がみつからない構成にします。

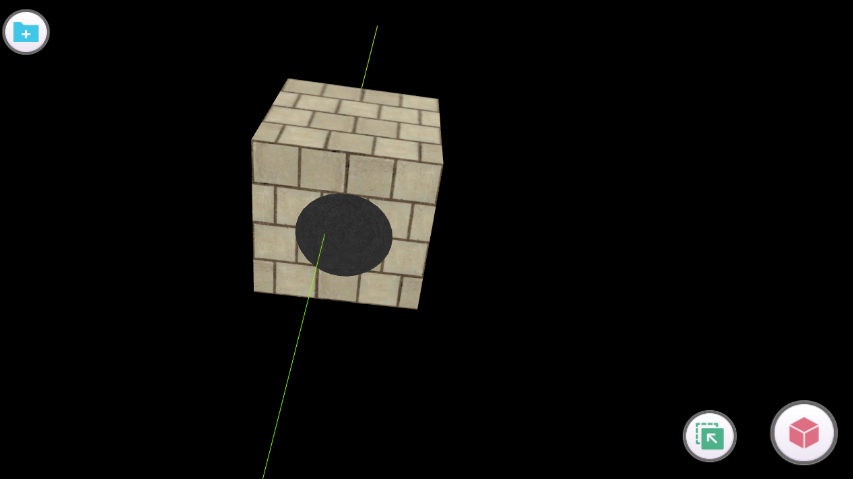
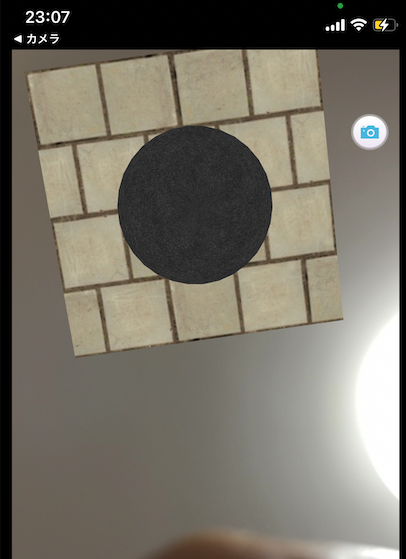
ただ、自分の頭上にスイッチがあるようにします。

プレイ時はカメラを上に向けないと見つけられません。
そしてボタンを押すと足元の水が排出されます。

水の下に宝箱を配置。
宝箱は先程のスクリプトを微調整してt2にフラグが立つようにしてください。
上のスイッチを押したときのスクリプトは次のようにしておきました。
おや、ボタンがある[p]
[playse storage="button.mp3"]
ポチ[p]
[playse storage="water.mp3"]
[wait time=2000]
[3d_delete name="floor1"]
その結果、宝箱が露出してクリックできるようになるということですね。
続いてroom3
まずは正面に女の子の立ち絵を配置します。
クリックすると「ここに宝箱はありません」といいます。
スクリプトは次のような感じですね。
あら?どうしたの[p]
ここには何もないわよ[p]
こんなところで油を売ってていいのかしら[p]
位置関係はこのような感じですね。

これはカメラを真後ろに向けないと宝箱を発見できない仕掛けです。
宝箱をクリックしたときの処理は先程と同様にt3のフラグが立つようにしてください。
さて、ここまでできたら最後にゴール地点をつくりましょう。
スタンプラリーとほぼ同じで大丈夫です。
クリックすると以下のスクリプトを実行します。
どうじゃ?[p]
すべての財宝はみつかったかの?[p]
[iscript]
f.count = 0;
if(f.user){
if(f.user.t1) f.count++;
if(f.user.t2) f.count++;
if(f.user.t3) f.count++;
}
[endscript]
おぬしは[emb exp="f.count"]個の宝石をもっているようじゃな。
[p]
[if exp="f.count<3"]
3個そろったら、またここに来るのじゃ。[p]
[else]
おぉ、すべての財宝を手に入れたのじゃな[p]
おめでとう![p]
ゲームクリア[p][s]
[endif]



まとめ
Raptexをつかうと、ARに加えてオブジェクトをタップすることで様々な演出が可能です。 書籍にQRコードを仕組んでも面白そうですよね。