目次
- メタバースで交流できる空間をつくろう
- 推しキャラを現実世界に召喚しよう
- ARスタンプラリー&謎解きをつくろう
- ARマーカーの上に3Dを表示させよう
- VR(バーチャル・リアリティ)に対応しよう
- バーチャルツアーで案内アプリをつくろう
バーチャルツアーで案内アプリをつくろう
RaptexStudioをつかうと360度画像を使用して、実際に周りを見回しながら情報を集めることができるコンテンツをつくることができます。
よくバーチャルツアー等と呼ばれるジャンルの表現です。
例えば
- 観光地やイベントの案内
- 賃貸サイトの下見
- Google Map
など、事前にその場にいるような感覚で下見ができるので、重宝されているコンテンツです。
ただ、360度画像を表示するだけなら簡単ですが、そこに情報を埋め込むのは専門的な知識が必要でした。
RaptexStudioをつかえば直感的に誰でも本格的なバーチャルツアーを作成することができます。
さらに強力なイベントスクリプトと連携すると、ゲーム要素を絡めたノベルゲームのようなバーチャルツアーをつくることもできます。
それでは実際に作成してみましょう。
360度画像を用意する
バーチャルツアーをつくるには360度画像を用意します。
風景を360度画像で保存するには特殊なカメラが必要です。
現在、市場にあるものだと Insta360 か THETA がおすすめです。
Insta360 X2 Insta360 X3
THETA
2万円〜10万円 と様々なバリエーションがあるのですが
バーチャルツアーで必要なのは静止画で画質もあまり求められないので
安いものでも問題ないと思います。
最近はAIで360度画像を生成できるサービスも登場していますので紹介しておきます。
■AIスカイボックス
https://skybox.blockadelabs.com/

AIに数秒で360度画像が作成できます。
今回は町並みの360度写真を使って観光案内をつくりながら学んで見たいと思います。
まず、360度画像を3つ用意します。
scene1.jpg
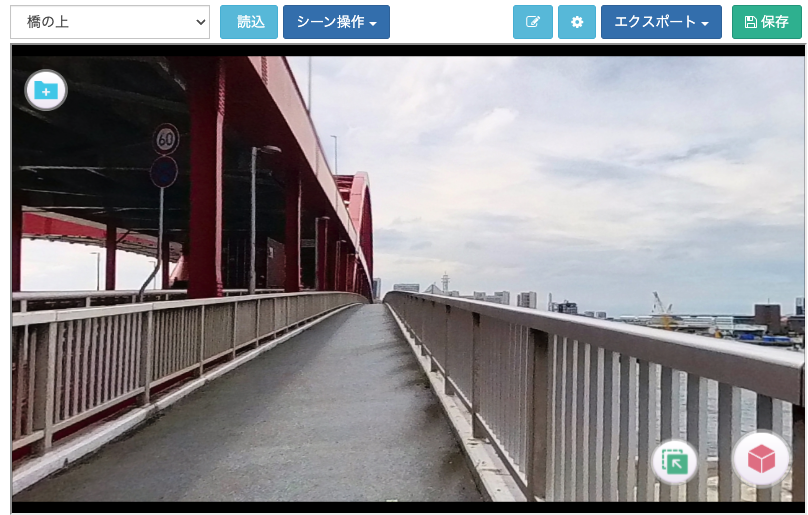
橋の上.jpg
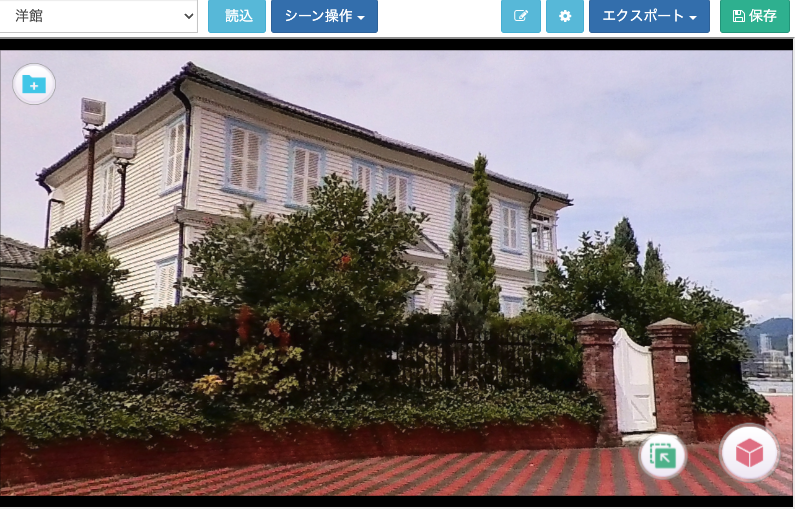
洋館.jpg
それぞれをダウンロードして保存しておいてください
360度画像は通常の画像ビュワーで閲覧すると以下のようにぐにゃぐにゃですが、これは問題有りません。

プロジェクト作成
それでは、実際に作成していきましょう
プロジェクトを新規作成して、プロジェクト設定-プロジェクトタイプが「メタバース(FPSゲーム)」になっていることを確認してください
あわせて3Dクラフトで背景シーン と 空を消してください
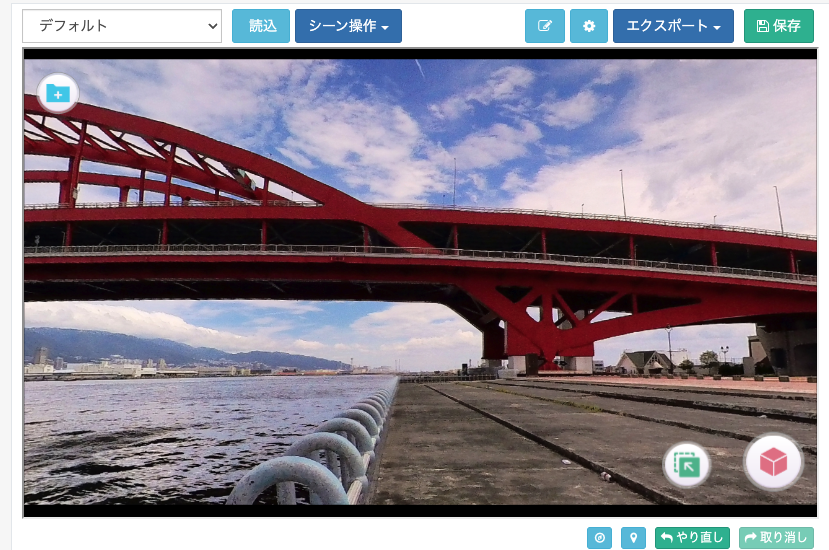
3Dクラフト画面に移動したら、スカイボックスを配置します。
画像には先程ダウンロードしておいたファイルからscene1.pngを選択してください

スカイボックスを配置すると次のように360度を見渡せる状態になりましたね

RaptexStudioを使えば、このように簡単にバーチャルツアーの土台をつくることができます。
続いては、クリックすると別の場所に移動できるような仕組みをつくってみましょう
今回はこの視点から見えている橋の上 と 洋館の前に移動できるようにします。
それぞれの2シーンを作成して、同じようにスカイボックスで橋の上.jpgと洋館.jpgを配置してください


クリックすると移動することを表すアイコン画像を用意しましょう

今回はピンのようなアイコン画像を用意しました
こちらをクリックするとそれぞれのシーンに移動する仕掛けをつくってみましょう
それでは移動先のトラベルパスをそれぞれ取得します。
シーンを移動して目線を初期位置にあわせて右下の「現在地のトラベルパスを取得」で
3シーン分を控えておきます。
デフォルトシーンに戻って、マーカー画像を配置します。
スプライトとして2つを視点座標を移動させずに配置してください。


このスプライトにイベントスクリプトを設定します。
トリガーにクリックを選択
スクリプトを以下のようにして、クリックすると
移動先のトラベルパスに移動する処理を記述します。
(例)
[mask]
[3d_travel travel_path="洋館::0,250,1000::0.015,5.140000000000001,0"]
[mask_off]
移動が滑らかにみえるので、できれば入れたほうがいいでしょう
色やスクリーン画像は好きに設定できるので時間がかかりそうな場合はロード中といった画像を入れるのもいいですね
さて、クリックすると、シーンが変わりましたね
移動先のシーンからデフォルトに戻るためのマーカーも設置しておきましょう
実際の動作画面は次のような感じです。
ランドマークの説明を配置する
クリックした箇所の詳しい情報を表示するような仕組みも導入してみましょう
インフォメーション用のアイコンを用意します。

今回はこのようなアイコンを用意してみました
このアイコンをクリックするとその場所の詳しい説明が見れるというわけです。
こちらもスプライトとして空間に配置してみましょう
橋に配置

橋をクリックすると橋の説明がノベルゲーム風に表示されるような演出をつくってみます。
クリックしたら以下のイベントスクリプトが実行されるようにしました
神戸大橋だ[p]
日本初のダブルデッキアーチ型鋼橋である[p]
夜にはライトアップされた姿を見ることができる[p]
[mask time=1000 graphic="bridge.png" ]
[wait time=3000]
[mask_off]
夜に訪れるのもおすすめだ[p]
[wait]タグで3秒間待ったのち、フェードアウトさせる仕組みとなっている。
実際に実行した様子は次のようになります。
ランドマークを動画で紹介する
もう一つ、ランドマークの紹介を追加してみましょう
今度はクリックすると動画で詳しく解説を見れるような仕組みを作ってみたいと思います。
動画用のアイコンは以下のものを用意しました

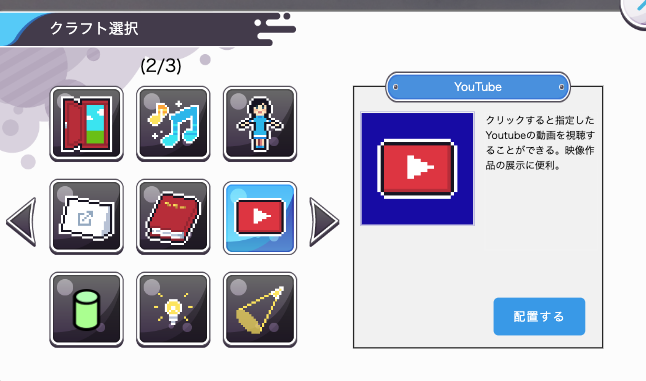
Youtubeオブジェクトを配置します。
動画は素敵な紹介動画がありましたので、こちらを貼り付けます。
https://www.youtube.com/watch?v=k2rePSKuq-I

対岸の港町にランドマークを配置します。

クリックすると動画が再生されれば成功です。

キャラクターを配置する
最後に少しゲーム要素を追加して完成とします。
キャラクターの立ち絵をスプライトとして配置してみましょう。

クリックして簡単な会話をできるようにしてみました。
まとめ
バーチャルツアーが簡単につくることができました。
ティラノスクリプトの機能を使うと、例えばミニマップを表示したり、スタンプラリーのような探索型のゲームにするようなこともできるでしょう。
ぜひ、色々応用してみてください。