目次
- メタバースで交流できる空間をつくろう
- 推しキャラを現実世界に召喚しよう
- ARスタンプラリー&謎解きをつくろう
- ARマーカーの上に3Dを表示させよう
- VR(バーチャル・リアリティ)に対応しよう
- バーチャルツアーで案内アプリをつくろう
VR(バーチャル・リアリティ)に対応しよう
RaptexはVR端末で動作させることもできます。
VRとはVirtual Reality の略で専用のゴーグルをつけると360°見渡すことができ、実際にその場にいるような臨場感を味わえるアプリのことです。

VRゴーグルは安価なものでは数千円から、数万円のものまで幅広く公開されています。
RaptexStudioでサポートしている端末は
MetaQuest となります。
MetaQuest3 amazonの販売ページ
ただ、webVRという技術で動作しますので、その他の多くのVRゴーグルでも問題なく動作します。
また、最近話題のAppleが販売予定の Apple Vision Pro にも対応します。
AmazonなどでVRゴーグルで検索すると ¥2000〜¥4000 くらいのものが出てくることがあります。
これはスマートフォンをゴーグルに差し込んで動かすタイプのものですがVR体験はひどいものです。
入門用でまずはお試しといったレビューもありますが不要です。
値段は張りますが数万円の本格的なVRゴーグルをおすすめします。
VRプロジェクトを制作しよう
それでは早速、VRプロジェクトを制作してみましょう。
とはいっても、RaptexでVR対応のためになにか特別なことをする必要はありません。
プロジェクトタイプを「VRモード」に変更するだけです。
まずは、空間をつくってみましょう。
【重要】
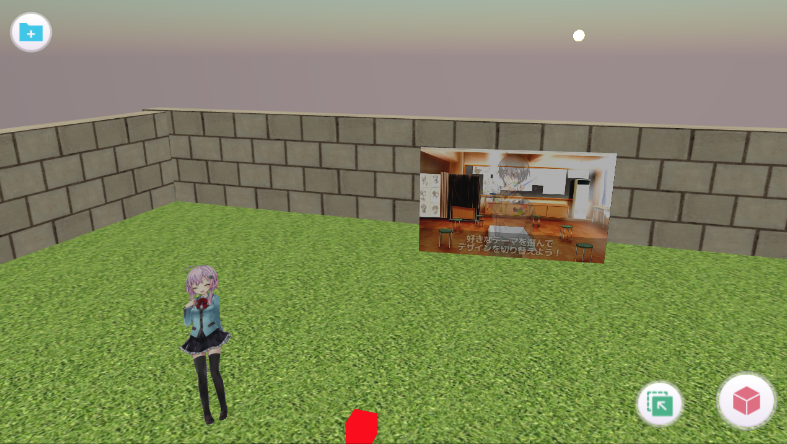
*注意点として視点が中央(0,0,0)に来るので、従来のFPS目線で作成してしまうと、地面に足元から見ているような画面になってしまいます。

赤点が目線と同じ高さに来るようにすると、実際のVRと近い目線になります。
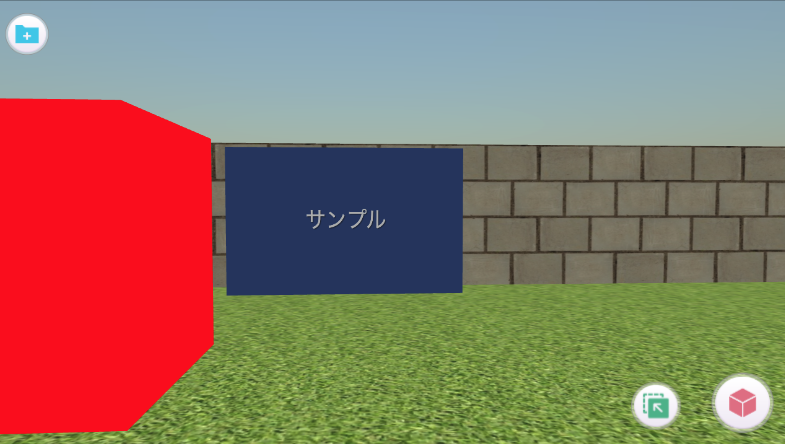
今回は次のようなシンプルな空間をつくってみました。

正面に大画面のビデオを配置。
左にキャラクターイメージを配置しました。
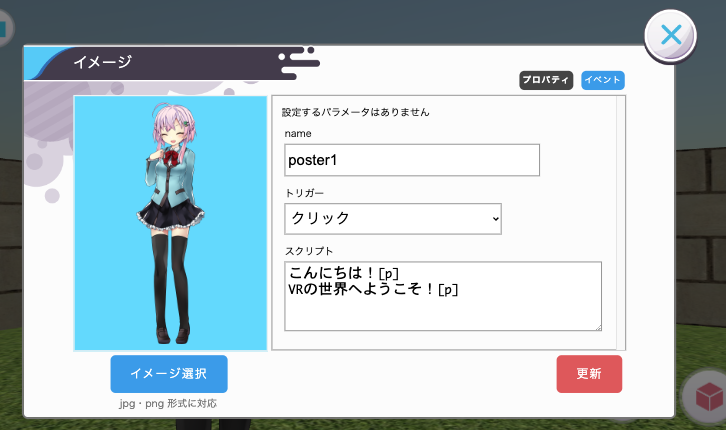
キャラクターイメージはクリックすると文章が表示されるようなイベントスクリプトを配置しています。

最後に、プロジェクト設定を開いて、プロジェクトタイプを「VRモード」に変更、適応します。
RaptexHubにアップして動作確認してみましょう。
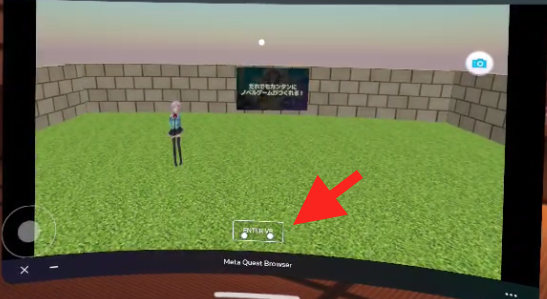
VRゴーグルでブラウザからRaptexHubにアクセスします。
画面下に 「ENTER VR」というボタンが表示されるのでクリックするとVRの世界に入り込めます。

自分でつくった仮想空間に実際に入り込んだような感覚を楽しめますね。
イベントスクリプトの動作します。
キャラクターをクリックすると、メッセージが表示されました。

他のRaptexプロジェクトとちがって、VRモードでは2D表現ができません。
例えば、[image]や[mask]タグのような、画面の前面に表示されるものは3D空間の中に入り込んでいる関係で制限があります。
ただ、それ以外の視界に関係するタグ以外や、3Dの中の動作に関するイベントスクリプトは動作しますので、お試しください。