目次
- はじめに
- 3Dクラフトの基本
- オブジェクトの設置
- 座標について
- 光の表現とマテリアル
- シーンについて
- イベントスクリプト
- プロジェクトタイプ
- 作品を公開する
イベントスクリプト
ここまでで、3D空間をつくる基本的な手順は学習できました。
この章では3D空間にイベントを配置してストーリー性や動きを追加する方法を見てみましょう。
イベントとは
3Dオブジェクトをクリックしたり、衝突したときにイベントを発生させることができます。
例えば
・キャラクターをクリックするとストーリーが進む
・スイッチを調べると扉が開く
・特定のタイミングで音の鳴らす
・壁に衝突するとゲームオーバーになる
・特定の場所まで到達するとゲームクリアとなる
など、3D空間に動き与えることで、様々な表現が可能になります。
RaptexStudioでは非常に簡単かつ強力なスクリプト機能が搭載されているため 様々な演出を実現することができます。
オブジェクトにイベントを設定する
それでは 早速簡単なイベントを設定してみましょう。
3D空間にキャラクターを立たせて、クリックすると会話できる仕組みをつくってみます。
今回は以下の立ち絵を使用します。
(好きな画像をご用意ください。背景が透過処理されたpng形式が推奨です)

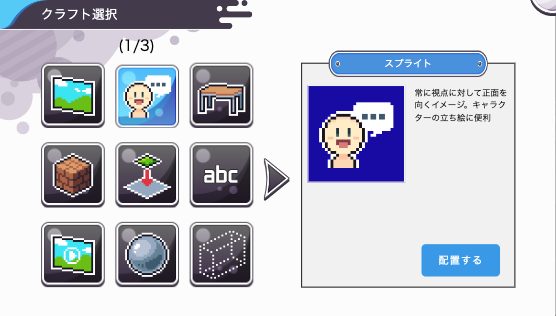
クラフトからスプライトを選択してください。
スプライトは常に正面を向く特殊なイメージです。キャラクターなどの2D画像を3D空間で自然に表示することができます。

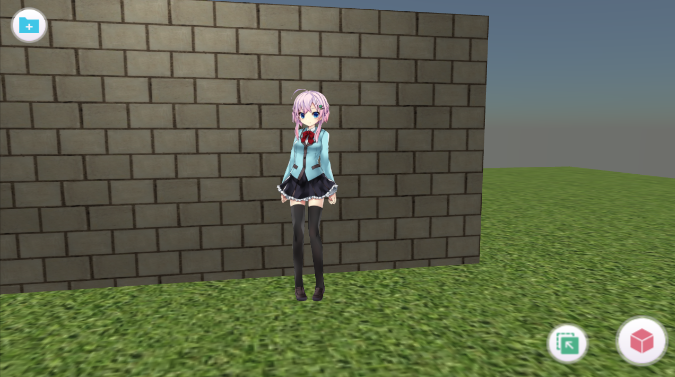
画像を選択して好きな場所に配置します。

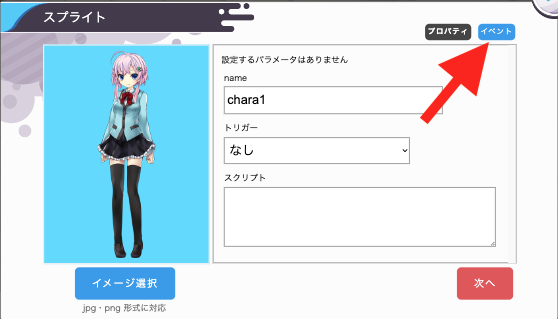
次にキャラクターに近づいて右クリック→編集をクリックします。
右上の「イベント」タブをクリックしてください。

トリガーに「クリック」
スクリプトに
#あかね
こんにちは。[p]
今日は良い天気ですね[p]
上のように入力して、次へ→保存してください。
近づいてクリックしてみましょう。

メッセージが表示されました
これは、クリックしたらスクリプトの内容を実行するという流れになります。
記述の中で出てきた[p]はタグという記号でこのタイミングでクリックを待つ記述となります。
スクリプトの記述には「ティラノスクリプト」に準拠した記述をサポートしています。
続いて、同じように後ろの壁に
トリガー → 衝突
スクリプト
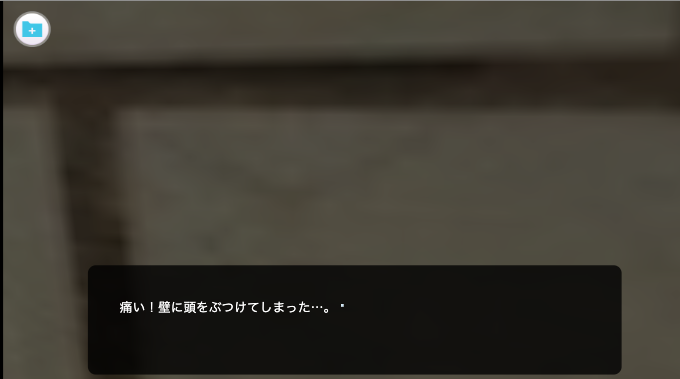
痛い![l]
壁に頭をぶつけてしまった…。[p]保存して、かべにぶつかってみましょう。

今度は壁に衝突したタイミングでスクリプトが実行されましたね。
ティラノスクリプトとは
ティラノスクリプトはADV・ノベルゲームを作成できるツールで、これまでに20000作品以上で採用された実績があります。
ストーリーを進めるための文章とゲームに特別な動作を指示する役割を持つ「タグ」で構成されています。
RaptexStudioではティラノスクリプトのほぼすべての機能をサポートしていますので、非常に強力な表現が可能です。
ティラノスクリプトについてここでは詳しくは解説しませんが、以下のサイトで細かな情報を取得することができます。
■ティラノスクリプト公式サイト
https://tyrano.jp■ドラッグ&ドロップでゲーム制作ができる ティラノビルダー
https://b.tyrano.jp
3D空間で音を鳴らす
イベントスクリプトについて、もう少し見てみましょう。
今度は3D空間のブロックをクリックすると音を鳴らすイベントを作成してみましょう。
3D空間に新しい「ブロック」と「サウンド」を配置します。
サウンドには適当な効果音ファイルを設定しておいてください。

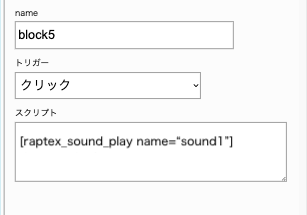
まず、サウンドオブジェクトの名前を確認しておきます。 今回は”sound1” として進めます。 ブロックオブジェクトのイベントを開いて次のスクリプトを記述してください。
[raptex_sound_play name="sound1"]

保存して、ブロックをクリックすると音がなりましたね。
見えない壁を設置する
例えばある地点に到達するとイベントを発生させたいといったケースがあると思います。
この場合、実際には見えない壁を配置しておいて、そこにぶつかったらイベントを発生させるような仕組みで実現が可能です。
早速試してみましょう。
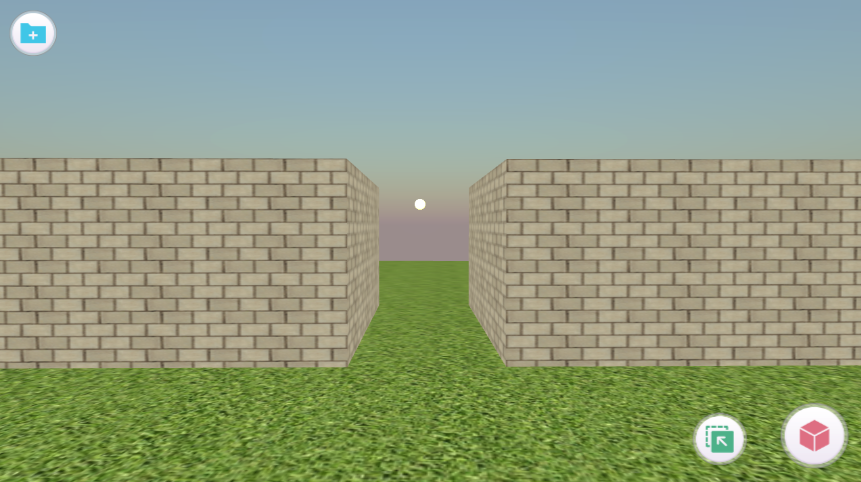
今回の例では以下のような狭い道を最初に通るときだけ、イベントを発生させてみます。

まず、クラフトから「透明ブロック」を選択して配置します。

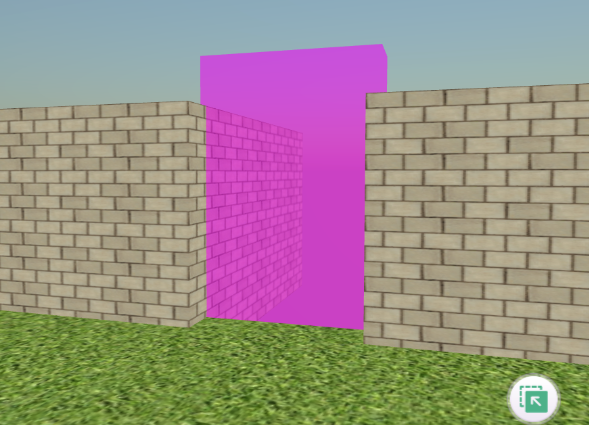
次のように通路を塞ぐようにブロックを配置してみましょう。

通路を通ろうとしても衝突して進めませんね?
このように実際には見えない透明な壁を3D空間に配置することができます。
え? 見えてるよって?
これは編集画面だけ見える状態になっているけど、実際のプレイ時は見えない壁になります。
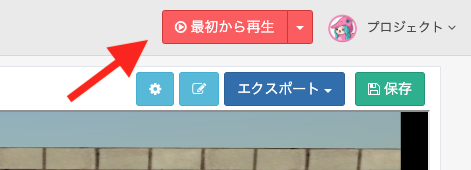
右上の「最初から再生」をクリックしてみてください

先程配置した「透明ブロック」が見えませんが、先へは進めない状態ですね。
この右上のボタンを押すことで実際にプレイヤーからのアクセスを想定した状態で動作確認が可能です。こまめに右上から動作確認をしてみることをおすすめします。
続いて、衝突したら「ここから先は気をつけて進まないと」というメッセージを表示した後、進めるようにしてみましょう。
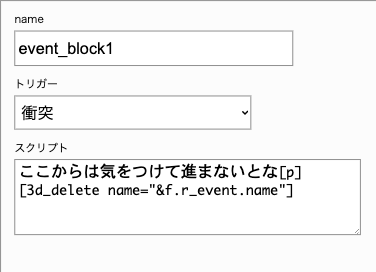
透明ブロックを右クリック→編集から「イベント」を開いてください。
トリガーに衝突、スクリプトは以下のように記述してください。
ここからは気をつけて進まないとな[p]
[3d_delete name="&f.r_event.name"]

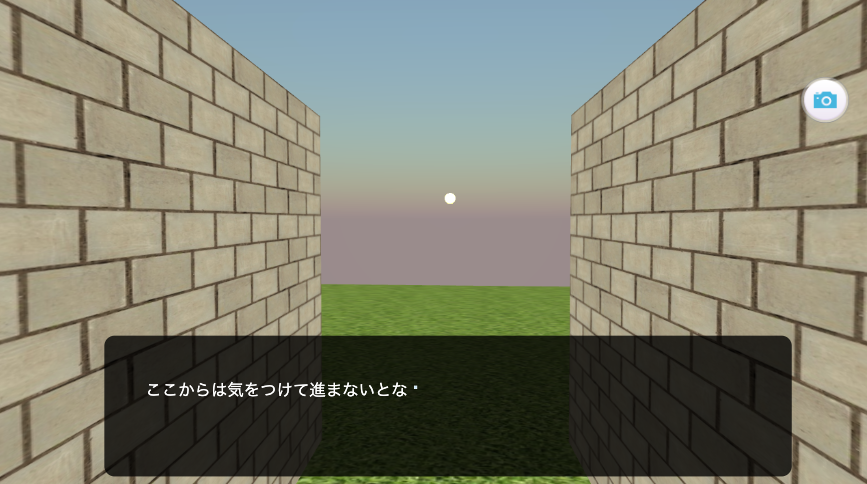
保存して壁にぶつかってください。メッセージが表示された後 通過できるようになりましたね。

[3d_delete ]タグは3D空間のオブジェクトを消去するタグです。
そしてnameパラメータで削除したいオブジェクトをしていするのですがnameに「&f.r_event.name」という値が指定されています。これは変数でr_event.nameにはイベントを発生させたオブジェクトのnameが格納されています。
ですので、透明ブロックの「event_block1」を指定したのと同義ですね。
その他にも発生イベントのタイプが格納された「f.r_event.trigger」という変数も利用できます。
3Dモデルとアニメーション
RaptexStudioでは外部のツールで作成した3Dモデルを取り込むで配置することができます。
そのモデルを使いながら、3D空間を動くオブジェクトの配置を試してみましょう。
今回は以下のフラミンゴのモデルを使用させていただきます。
Flamingo.glb
https://github.com/mrdoob/three.js/blob/dev/examples/models/gltf/Flamingo.glb
ダウンロードしたらクラフト→3Dモデルから上記モデルを追加して配置してみてください。
イベントのトリガーに「初期化」
スクリプトを以下のように記述します。
[3d_anim name="&f.r_event.name" pos="0,200,0" loop="true" relative=true time=5000 ]
[3d_anim]タグは3D空間のオブジェクトを移動させるためのタグで、この場合 現在地からY方向に200上昇するという意味になります。
保存してプレビューしてみましょう。
フラミンゴが上下に移動していれば成功です。
このトリガー「初期化」はオブジェクトの作成時に1度だけ実行されるイベントです。
よく使用するスクリプト
[3d_hide]
オブジェクト非表示
[3d_show]
オブジェクト表示
[3d_anim]
オブジェクト移動
[raptex_sound_play]
サウンド再生
[raptex_sound_stop]
サウンド停止
[3d_travel]
シーン切り替え